Mungkin bagi seorang blogger perlu sedikit mengetahui tentang kode html. Setidaknya mengenal fungsi dari beberapa kode html yang ada pada template blog.
Karena akan menjadi sedikit kendala jika kita tidak memahami bagaimana seharusnya memperlakukan kode html di blog.
Jika anda mengecek blog anda di beberapa website web checker, dan menemui banyak sekali rapor merah. Anda dapat memperbaikinya dengan mudah jika mengerti bagaimana caranya.
Karena akan menjadi sedikit kendala jika kita tidak memahami bagaimana seharusnya memperlakukan kode html di blog.
Jika anda mengecek blog anda di beberapa website web checker, dan menemui banyak sekali rapor merah. Anda dapat memperbaikinya dengan mudah jika mengerti bagaimana caranya.
Sebenarnya hal tersebut dapat ditanggulangi dengan membeli template premium yang banyak bertebaran dengan berbagai kelebihan. Biasanya kelebihan yang ditawarkan antara lain; sudah SEO friendly, valid html5, full support dll.
Tapi mungkin suatu saat kelak saat saya sudah menjadi seorang blogger profesional (mencari nafkah hanya dari blog), saya akan membeli template premium. Tapi untuk sementara saya hanya bisa menggunakan template gratisan. hehehe
Tapi mungkin suatu saat kelak saat saya sudah menjadi seorang blogger profesional (mencari nafkah hanya dari blog), saya akan membeli template premium. Tapi untuk sementara saya hanya bisa menggunakan template gratisan. hehehe
Jadi, saya adalah salah satu blogger yang tidak mengerti sama sekali tentang html. Saya sama sekali tidak mengerti tentang struktur html template blog. Kali ini saya hanya ingin berbagi sedikit pengalaman mengedit kode html dari sebuah template yang saya dapat dari website penyedia template gratis, untuk menghapus beberapa komponen blog yang tidak dibutuhkan.
Seperti kita ketahui bersama jika menggunakan template gratisan tentu ada bagian bagian dari template yang tidak kita inginkan. Celakanya komponen tersebut tidak dapat dihilangkan hanya dari pengaturan tata letak. Sehingga perlu menghapusnya dari html. Kalau bisa dari pengaturan tata letak kan gampang, tinggal edit dan hapus/remove beress. Nah kalo harus masuk ke edit html????
Maklumlah, saya termasuk user komputer yang terlena dan terbiasa dengan fasilitas GUI (graphical user interface) dari berbagai software yang kebanyakan beredar, termasuk windows. Pernah mencoba belajar menggunakan OS berlogo penguin, malah bingung karena inputan perintahnya yang menggunakantext (command-line interfaces).
Meng-edit melalui html ini merupakan tugas berat bagi seorang blogger pemula seperti saya. Dan proses hapus menghapus ini akan memakan waktu seharian tergantung stabilitas koneksi internet dan kekuatan logika otak yang terbatas.
Karena tidak memiliki dasar ilmu yang cukup tentang hal ini. Jadi saya hanya bisa sebatas Trial and Error untuk mendapatkan tampilan blog yang "maksimal". Berikut saya akan share bagaimana cara saya “mengacak-acak” template gratisan yang saya dapat dari penyedia template gratis.
Karena tidak memiliki dasar ilmu yang cukup tentang hal ini. Jadi saya hanya bisa sebatas Trial and Error untuk mendapatkan tampilan blog yang "maksimal". Berikut saya akan share bagaimana cara saya “mengacak-acak” template gratisan yang saya dapat dari penyedia template gratis.
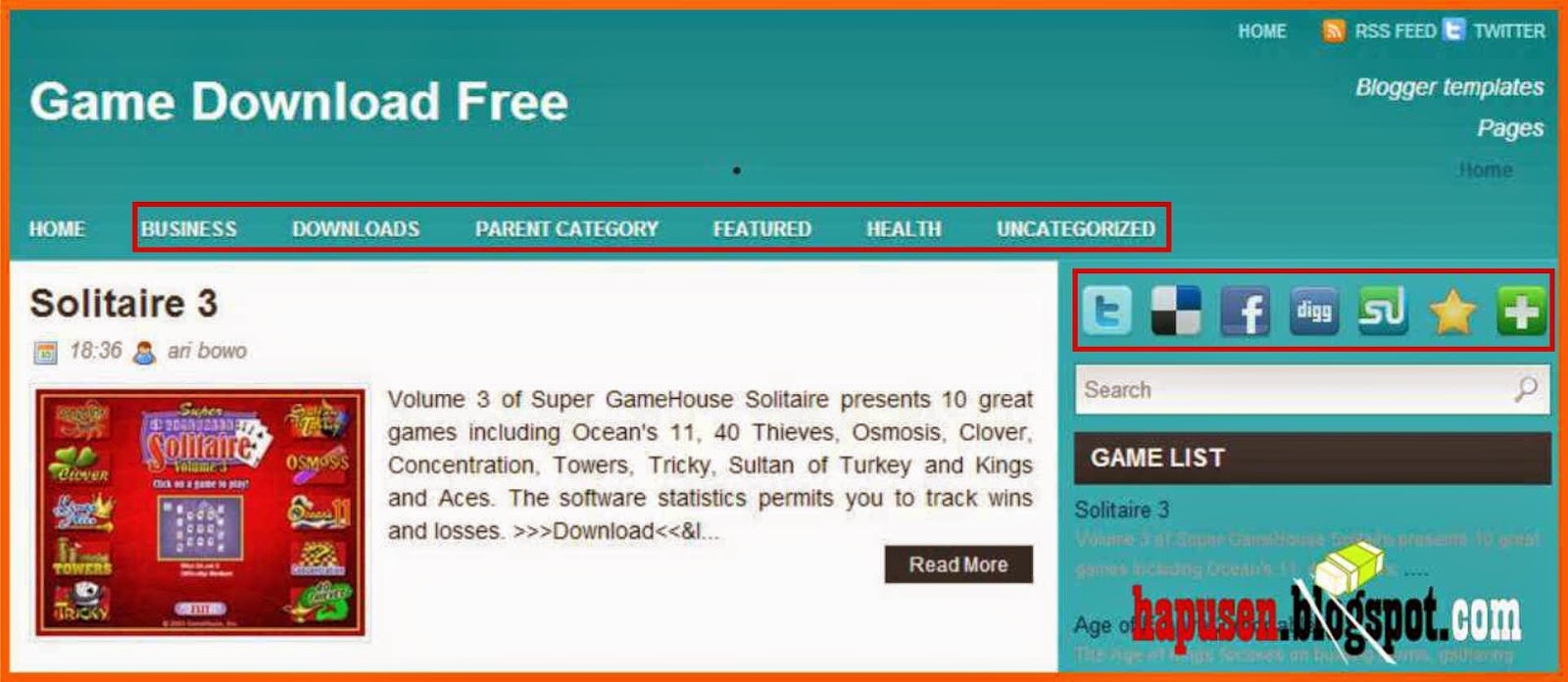
Sebagai contoh mari kita lihat blog berikut ini. Saya memilih template untuk blog ini hanya berdasar tampilan, jadi kalo tampilannya bagus langsung pasang. Tidak peduli mau valid html5 atau SEO friendly atau apalah itu (Karena saya tidak paham).
Template ini saya dapat dari salah satu penyedia template gratis.
Tampilan awalnya seperti diatas. Dan saya ingin menghilangkan beberapa unsur yang ada di template ini seperti link sosial mediakarena saya tidak memiliki akun di semua sosial media tersebut. Yang kedua tampilan menu bar. karena terlalu banyak, entah bakal diisi apa.
Biasanya sih di-isi link artikel sesuai label. Jika anda terganggu tampilan label disetiap bawah postingan, anda bisa lihat Cara menghapus label pada postingan Blog.
Biasanya sih di-isi link artikel sesuai label. Jika anda terganggu tampilan label disetiap bawah postingan, anda bisa lihat Cara menghapus label pada postingan Blog.
Oke.. mari kita coba menghapus beberapa komponen blog tersebut. Pertama tentu login dulu ke blogspot terus edit html di submenu template.
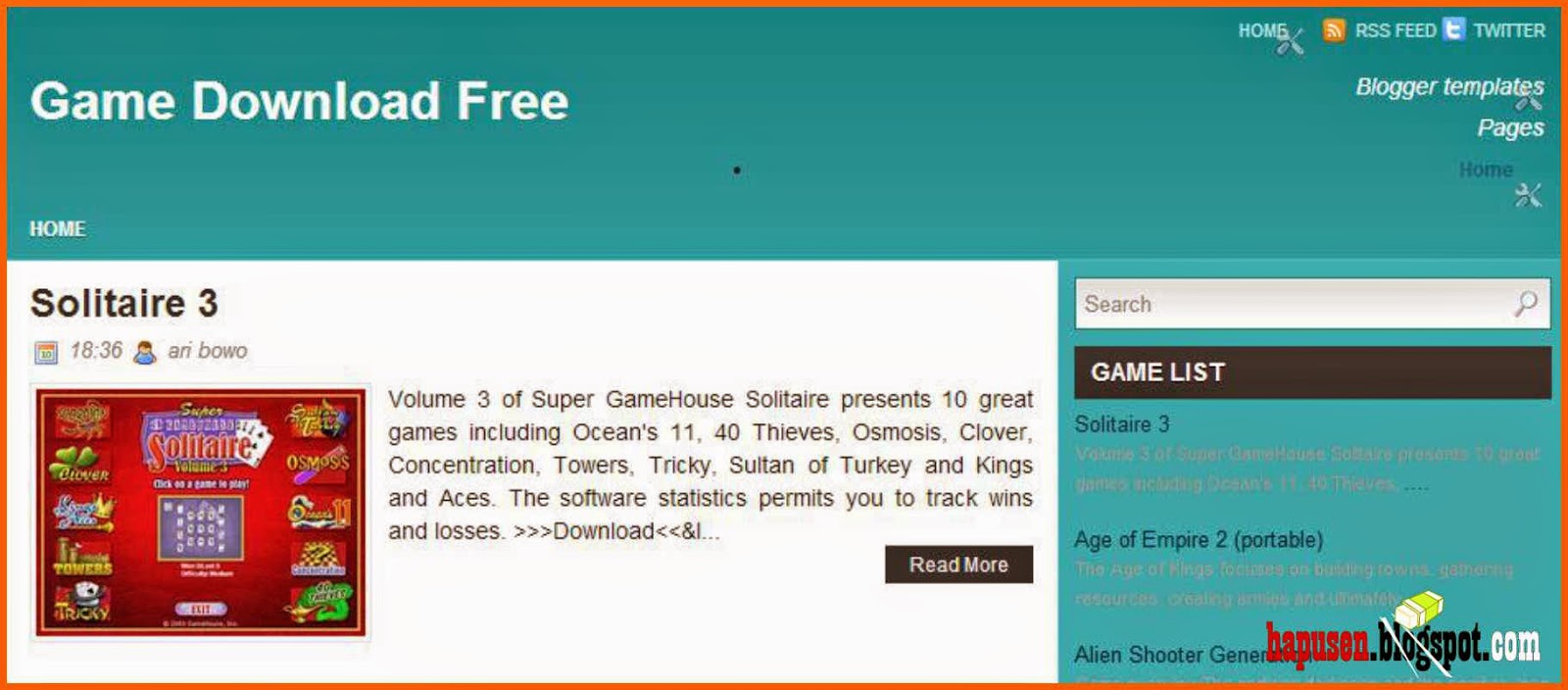
Saya akan coba menghapus link sosial media terlebih dahulu, karena ini juga tidak bisa dihapus melalui tata letak. Setelah sampai di settingan html saya mencoba mencari bagian dari link sosial media tersebut dengan Ctrl+F, dan cari salah satu dari sosial media yang ada di daftar tersebut, misalnya digg. Setelah ketemu saya akan mencoba menghapus kelompok dari kode html tersebut. Dalam kelompok tersebut terlihat beberapa web sosial media seperti facebook, twitter, digg, dll.
Jika ketemu eror seperti gambar diatas maka saya akan tekan Ctrl+Z untuk kembali ke-proses sebelumnya dan mengembalikan kode html yang dihapus tadi kemudian mencari lagi kode yang mungkin bisa di hapus untuk menghilangkan komponen blog yang tidak diinginkan. Hingga semua kode html yang “diperlukan” telah terhapus dengan baik dan benar. Dan hasilnya akan seperti ini.
Ini hanya sekedar share, jadi bukan sebuah panduan mengatur kode html template blog yang baik dan benar. Karena saya benar-benar tidak paham dengan istilah html seperti b:widget, b:section, div, span hadeh wes mbuh lah. Satu hal yang menarik dalam kode html tersebut adalah span, entah kenapa setiap melihat kata span di struktur html saya langsung teringat lagu milik roxete yang
spanding (spending) my time watching the days go by….
Mungkin karena memang cocok sebagai themesong karena sudah “spending my time” seharian ngacak-ngacak template.
spanding (spending) my time watching the days go by….
Mungkin karena memang cocok sebagai themesong karena sudah “spending my time” seharian ngacak-ngacak template.
Setelah mengacak-ngacak template sampai kepala puyeng. Akhirnya saya putuskan untuk kembali ke template default blogspot (sekarang sudah pakai templatenya mas Sugeng). Yaah, meskipun kata orang-orang tidak SEO friendly ataupun tidak valid html5 dan mengantongi error ratusan.
Tapi tidak apa-apa, karena memang kemampuannya cuma segitu. Sebab dengan template bawaan dari blogspot kita tidak harus terkekang dengan pemasangan credit ke pembuat template.
Tapi tidak apa-apa, karena memang kemampuannya cuma segitu. Sebab dengan template bawaan dari blogspot kita tidak harus terkekang dengan pemasangan credit ke pembuat template.
Walaupun sebenarnya pemasangan credit atau atribut ke sang pembuat template bukan menjadi masalah yang berarti. Karena sebagai ungkapan terima kasih kepada sang pembuat template karena sudah mengizinkan kita untuk menggunakan template hasil karyanya.
Jadi bagaimana dengan anda? Jika anda memiliki pengalaman unik mengenai hal ini. Silahkan berbagi melalui kolom komentar. Begitulah cerita saya saat "mengacak-ngacak", hapus menghapus kode html blog untuk menghilangkan beberapa komponen pada tampilan blog tanpa dasar ilmu yang cukup. Semoga bermanfaat ?_?