Daftar label merupakan kumpulan kata kunci yang berhubungan dengan artikel yang kita buat. Hal ini diperlukan untuk memudahkan mesin pencari ataupun pengguna internet untuk menavigasi dan menemukan artikel kita.
Karena alasan ini terkadang kita memasukan cukup banyak kata kunci dalam daftar label artikel kita. Harapannya agar dapat merangkul sebanyak mungkin pengunjung ke-blog kita melalui mesin pencari.
Karena alasan ini terkadang kita memasukan cukup banyak kata kunci dalam daftar label artikel kita. Harapannya agar dapat merangkul sebanyak mungkin pengunjung ke-blog kita melalui mesin pencari.
Namun.. karena semakin banyak kita menyematkan label pada suatu postingan, maka tampilan blog akan terlihat sedikit kurang sedap jika semua label tersebut harus terlihat dibawah postingan. Atau malah membuat pengunjung blog kita bingung dengan banyaknya label pada satu artikel. Sehingga mungkin perlu memilih opsi untuk tidak menampilkan daftar label tersebut.
Sebenarnya dalam blogspottelah menyediakan pengaturan untuk tidak menampilkan daftar label pada postingan dengan menghilangkan tanda centang pada pengaturan tata letak. Tapi terkadang hanya dengan menghilangkan tanda centang pada pengaturan tata letak, tidak lalu menghapus tampilan label dibawah postingan. Jika itu terjadi maka anda perlu masuk ke edit html.
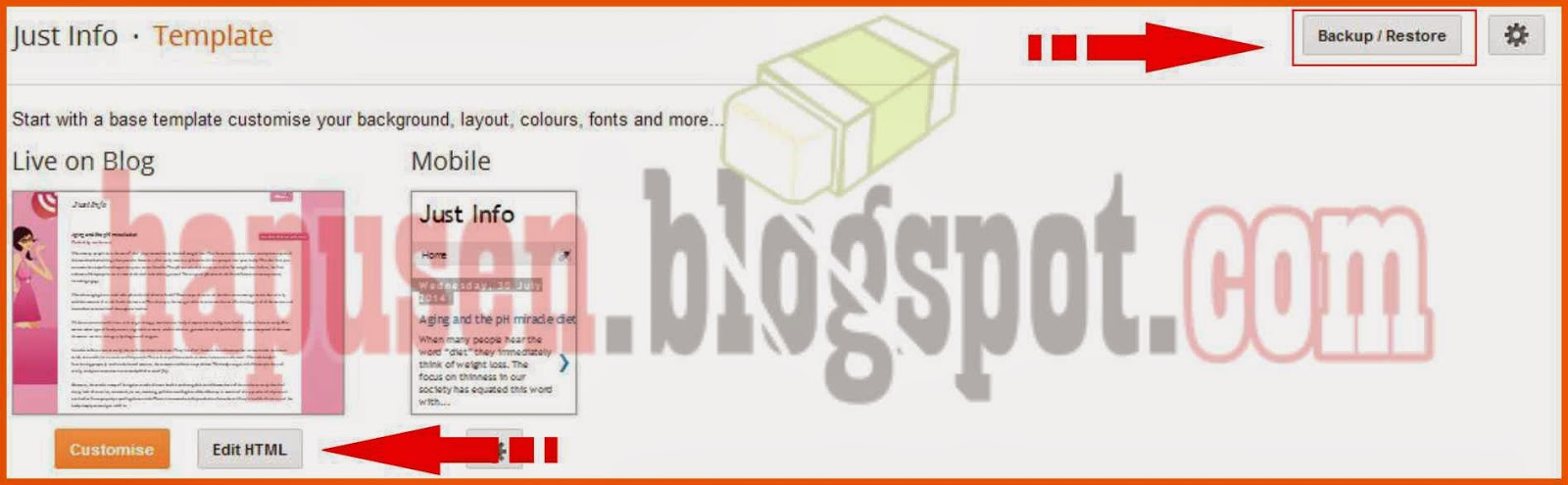
Untuk antisipasi sebelum merubah kode HTML template, diwajibkan bagi anda untuk membackup terlebih dahulu template anda agar bila terjadi hal-hal yang tidak diinginkan, anda dapat dengan mudah mengembalikan template anda ke semula.
Dengan pergi ke backup / restore dan download full template. Atau anda bisa meng-copy semua kode html anda ke notepad dan simpan agar lebih aman.
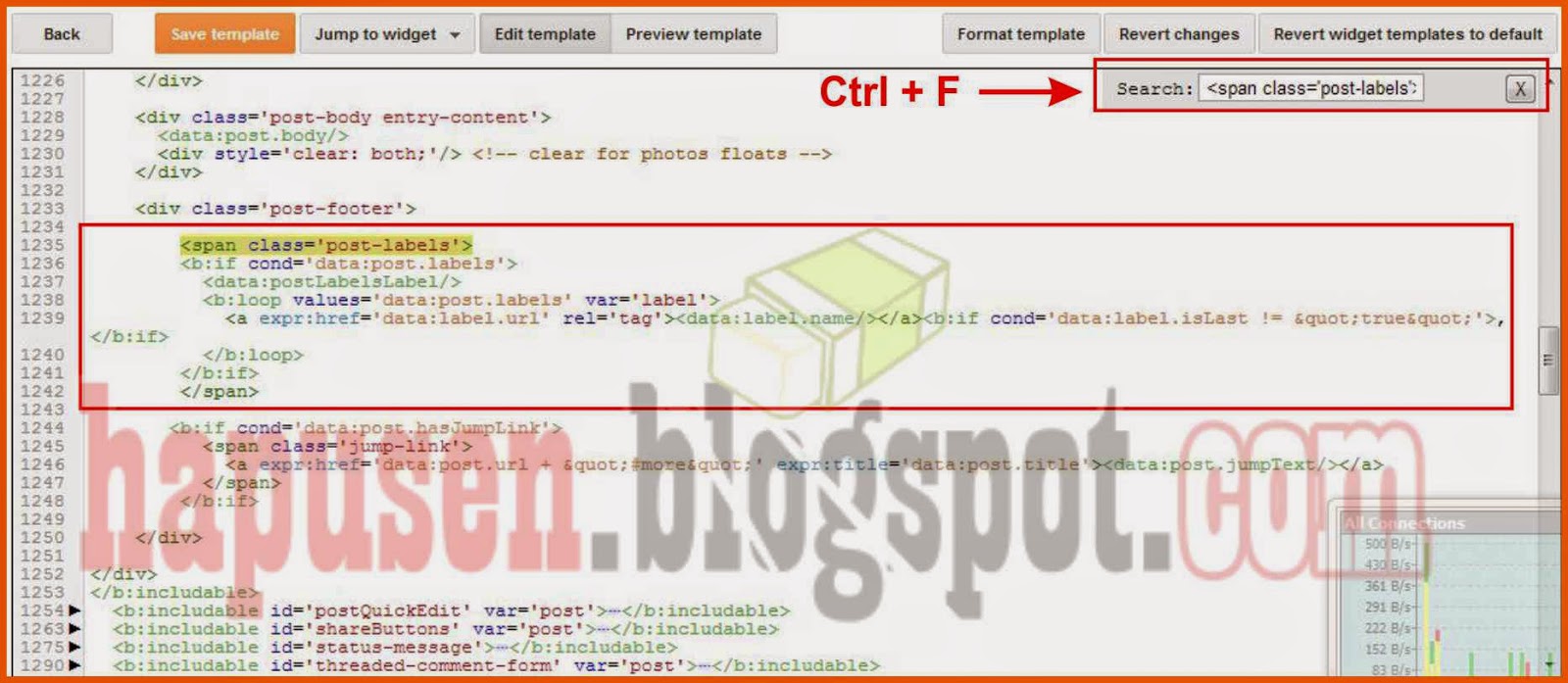
Selanjutnya mari kita coba menghapus daftar label agar tidak muncul dibawah postingan. Coba cari kode seperti berikut ini ditumpukan kode html template anda.
<span class='post-labels'>
<b:if cond='data:post.labels'><data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a>
<b:if cond='data:label.isLast != "true"'>,
</b:if></b:loop></b:if>
</span>
Untuk memudahkan pencarian tekan Ctrl + F lalu ketikan penggalan kode diatas atau ketikan saja kode berikut di kotak pencarian.
<span class='post-labels'>
Setelah anda menemukan kode-kode tersebut silahkan hapus kemudian simpan perubahan yang telah anda lakukan dan lihat apa yang terjadi. Dengan cara diatas sebenarnya tidak menghapus daftar label di postingan blog tetapi hanya mentembunyikan daftar label didalam post blog. Jika anda memerlukan cara untuk menghapus label pada postingan blog dalam rangka keperluan menghapus, merubah atau menambahkan label pada postingan di blog, anda bisa lihat caranya DISINI.
Mumpung sedang sowan ke pengaturan html template, anda juga bisa sekalian cari tahu Cara menghapus quickedit di blog yang berlogo kunci dan obeng.
Ini hanya sharing berdasarkan pengalaman saya saja mengenai cara menghapus label pada postingan. Jika anda menemui masalah teknis mengenai hal tesebut, please don’t asking me yaa... karena saya juga tidak paham mengenai kode html. Tetapi saya sudah sering menggunakan cara diatas di banyak jenis template blogspot gratisan dan berhasil. Semoga anda juga dapat menerapkannya di blog anda.
Anda juga bisa lihat cara saya mengacak-ngacak kode HTML tanpa dasar ilmu yang cukup. Semoga bermanfaat.
Anda juga bisa lihat cara saya mengacak-ngacak kode HTML tanpa dasar ilmu yang cukup. Semoga bermanfaat.