Share pengalaman mengenai cara menghapus tampilan breadcrumb blogspot, tanpa di dasari pengetahuan tentang koding dan pernak-perniknya. Seperti saat mencoba ingin menghapus gambar obeng dan tang yang belakangan terungkap namanya ternyata quickedit. Oke sekian saja mukadimah-nya, langsung ke pokok acara.
Pada postingan blogspot dengan template custom biasanya terdapat tampilan breadcrumb di atas judul artikel. Hal ini untuk memudahkan pengunjung blog menavigasi artikel pada blog yang dikunjunginya untuk mendapatkan informasi lainnya yang terkait dengan artikel yang sedang dibaca.
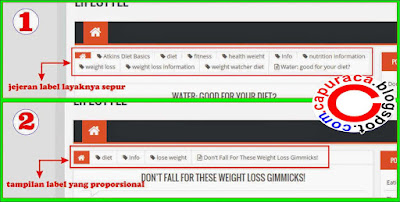
Bagi sebagian blogger, menampilkan breadcrumb sangat membantu meningkatkan trafik dan konon katanya baik untuk SEO. Tapi bagi sebagian blogger lainnya merasa penayangan breadcrumb akan sedikit mengganggu tampilan halaman blog secara keseluruhan, apalagi kalau artikel tersebut memiliki banyak label yang berjejer baris berbaris menjadi satu dari Sabang sampai Papua. Sepertinya akan terlihat kurang etis.
Jadi bagaimana menghapus breadcrumb pada postingan blog yang bermesin blogspot.
Pertama yang terpenting BACKUP terlebih dahulu template yang anda punya. Untuk jaga-jaga atau antisipasi atau untuk alasan apapun sebaiknya backup terlebih dahulu template anda sebelum melakukan perubahan di HTML meskipun hanya sedikit.
Selnajutnya langsung saja masuk ke menu Template di dashboard blog anda dan pilih Edit HTML. Kemudian cari kode berikut dengan bantuan Ctrl+F dan hapus kode tersebut dari Html template anda.
Kalau dengan cara diatas masih belum menghilangkan tampilan breadcrumb di blog anda. Mungkin anda juga perlu menghapus seperangkat kode berikut.
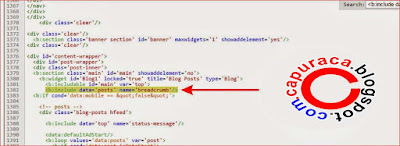
Cari “breadcrumb” di html template anda dengan bantuan Ctrl+F. setelah ketemu hapus seperangkat kode seperti dibawah ini. Susunan kode ini mungkin akan berbeda tergantung template yang anda gunakan. Jadi cari saja kode yang mirip-mirip.
Setelah itu Save template anda dan lihat hasilnya.
Demikian cara menghapus tampilan breadcrumb blogspot. Semoga bermanfaat.
Pada postingan blogspot dengan template custom biasanya terdapat tampilan breadcrumb di atas judul artikel. Hal ini untuk memudahkan pengunjung blog menavigasi artikel pada blog yang dikunjunginya untuk mendapatkan informasi lainnya yang terkait dengan artikel yang sedang dibaca.
Bagi sebagian blogger, menampilkan breadcrumb sangat membantu meningkatkan trafik dan konon katanya baik untuk SEO. Tapi bagi sebagian blogger lainnya merasa penayangan breadcrumb akan sedikit mengganggu tampilan halaman blog secara keseluruhan, apalagi kalau artikel tersebut memiliki banyak label yang berjejer baris berbaris menjadi satu dari Sabang sampai Papua. Sepertinya akan terlihat kurang etis.
Jadi bagaimana menghapus breadcrumb pada postingan blog yang bermesin blogspot.
Pertama yang terpenting BACKUP terlebih dahulu template yang anda punya. Untuk jaga-jaga atau antisipasi atau untuk alasan apapun sebaiknya backup terlebih dahulu template anda sebelum melakukan perubahan di HTML meskipun hanya sedikit.
Selnajutnya langsung saja masuk ke menu Template di dashboard blog anda dan pilih Edit HTML. Kemudian cari kode berikut dengan bantuan Ctrl+F dan hapus kode tersebut dari Html template anda.
<b:include data='posts' name='breadcrumb'/>Setelah terhapus langsung simpan template anda dan lihat hasilnya.
Cari “breadcrumb” di html template anda dengan bantuan Ctrl+F. setelah ketemu hapus seperangkat kode seperti dibawah ini. Susunan kode ini mungkin akan berbeda tergantung template yang anda gunakan. Jadi cari saja kode yang mirip-mirip.
Setelah itu Save template anda dan lihat hasilnya.
Demikian cara menghapus tampilan breadcrumb blogspot. Semoga bermanfaat.